FileMakerには、ある動作を行うボタンを作ることができます。「スクリプト」という機能を活用すると多機能なボタンや動作を制御することができます。今回は簡単な「ボタン」の活用方法を解説します。

ボタンの種類
ボタンは主に2種類あります。
フィールド自体をボタンにしてしまう方法
フィールド自体をボタンにすることができます。注意点として、フィールドをボタンにしてしまうとフィールドのデータが編集できなくなります。
ただし編集できなくなってしまうのは、そのレイアウトに限っての話です。表示させるだけの「リスト」レイアウトであれば、フィールド自体をボタンにしても問題ありません。この辺は、どのようなものを作りたいか目的に合わせて調整していけば良いと思います。
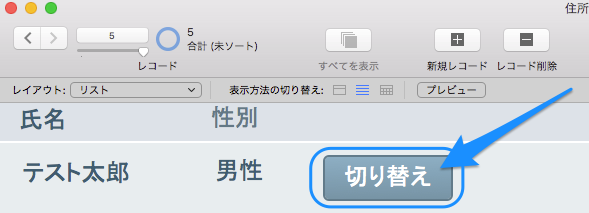
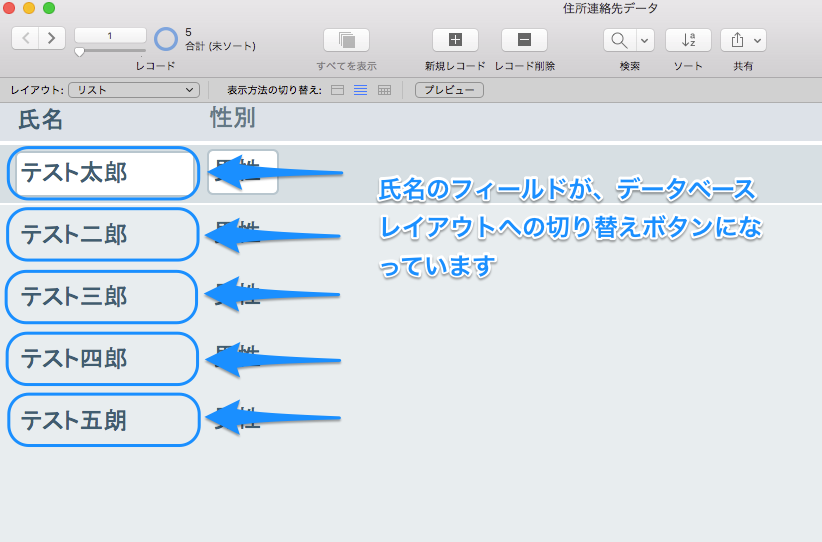
この例では、前回作成した「リスト」レイアウトの名前フィールドをボタンにして、そのボタンを押したときに「データベース」レイアウトに戻るよう設定してみましょう。
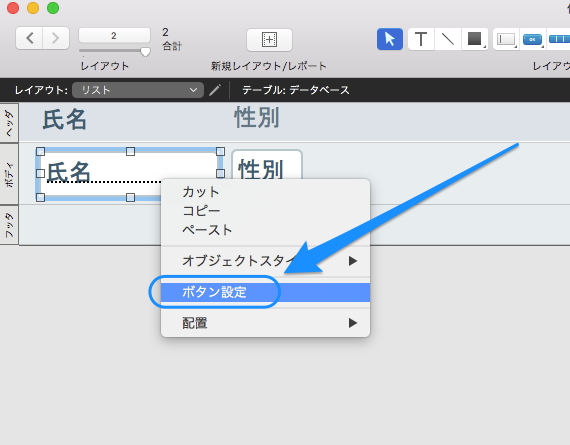
「リスト」レイアウトにしてから、レイアウトモードにします。「氏名」のフィールドを選択して右クリックします。「ボタンの設定」をクリックします。
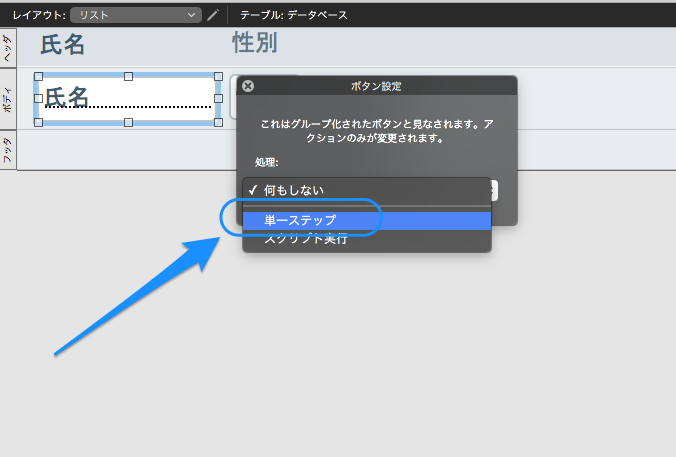
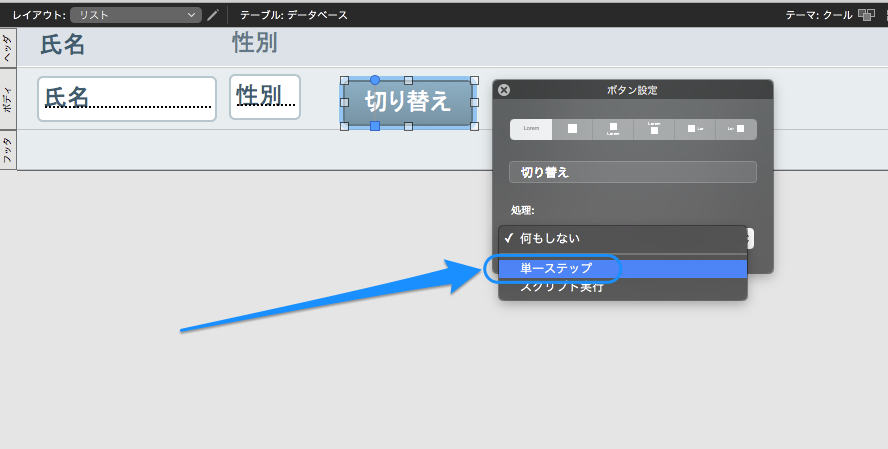
「処理」のなかから「単一ステップ」を選択します。

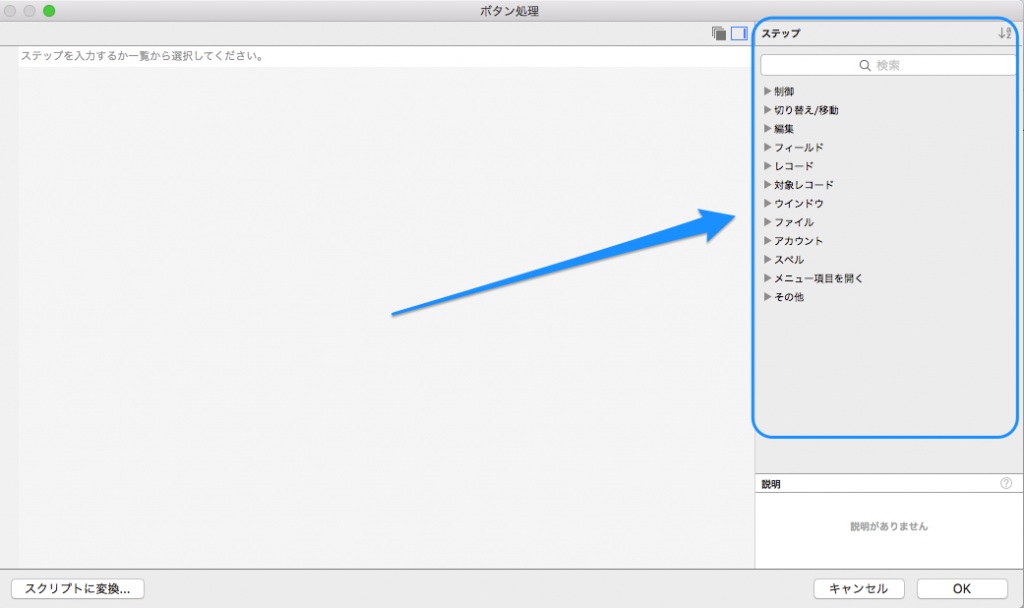
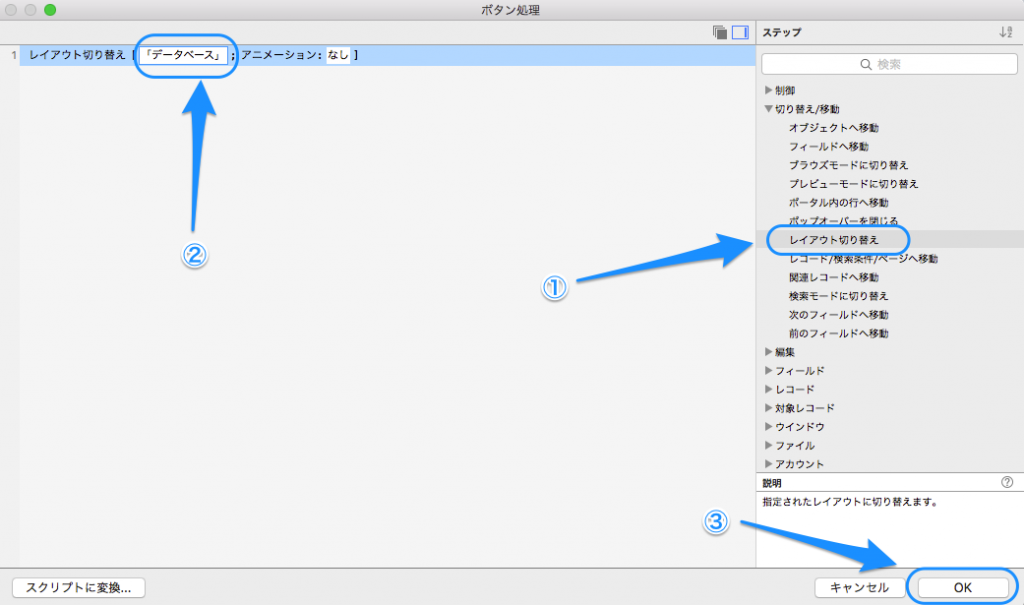
「ボタン処理」画面が出てきます。
右側のステップの欄からボタンを押したときに動作させたい内容を選択して、ダブルクリックします。

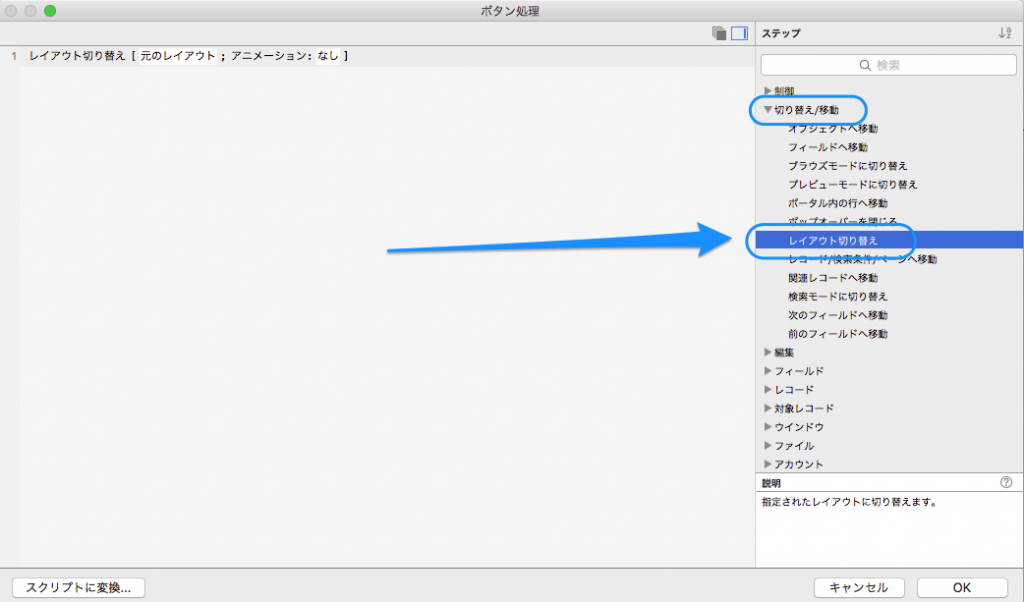
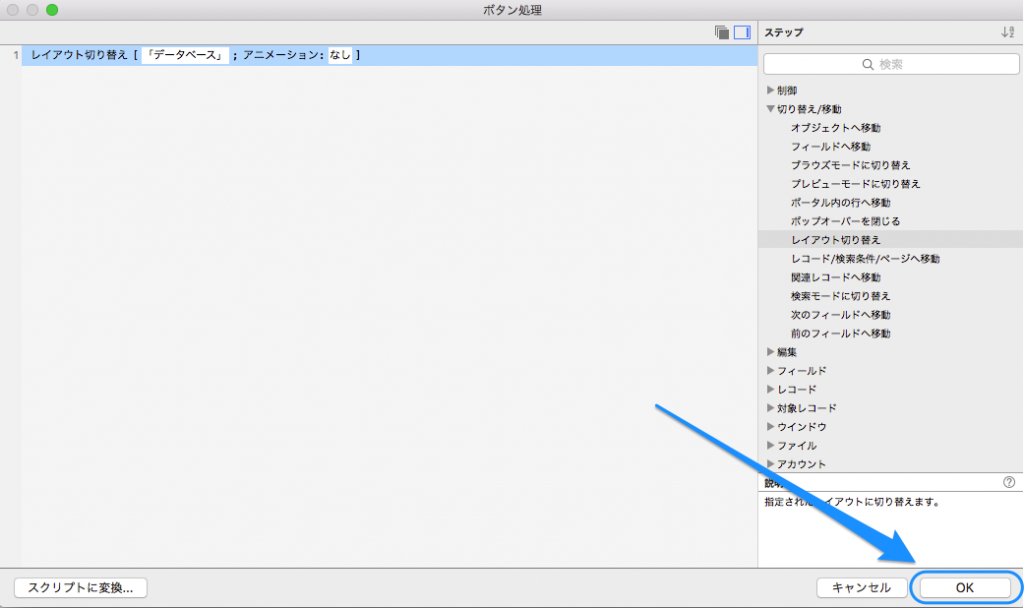
今回は、データベースにレイアウトを切り替えたいので、「切り替え/移動」から「レイアウト切り替え」を選択してダブルクリックします。

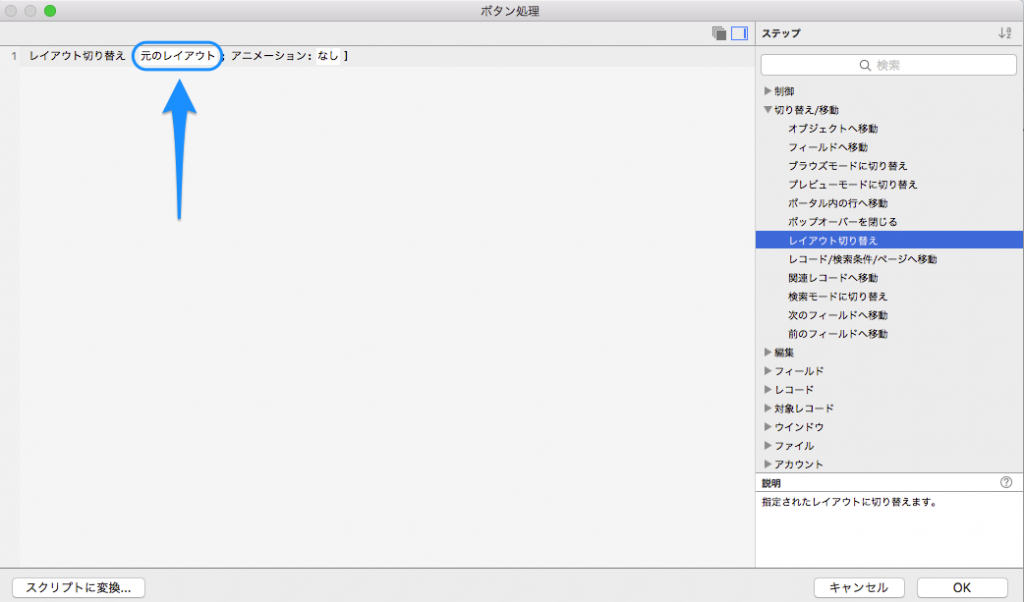
左側の欄に表示された動作内容の、「元のレイアウト」をクリックします。

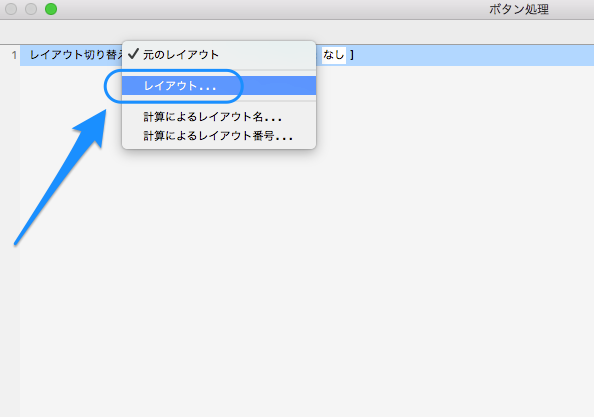
「レイアウト」を選択します。

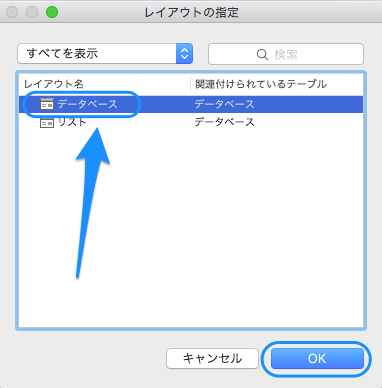
「レイアウトの指定」という画面が表示されますので、動作させたいレイアウトである「データベース」を選択し、「OK」を押します。

次の画面でも「OK」を押します。

レイアウトモードからブラウズモードに戻して、リストレイアウト上の氏名をクリックしてみてください。データベースレイアウトに切り替わると思います。
ボタン自体を作成する方法
まず、レイアウトモードにします。
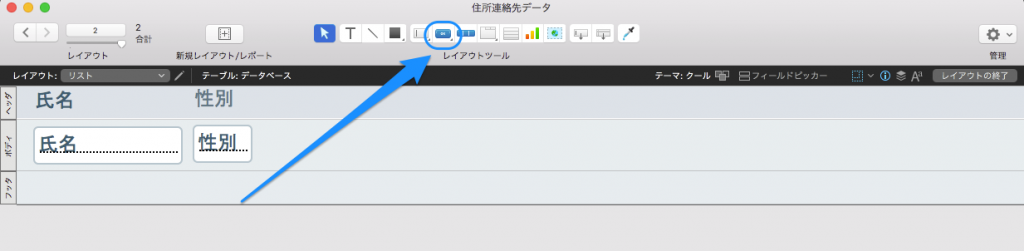
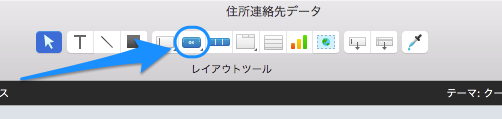
レイアウトツールの「ボタンツール」をクリックします。


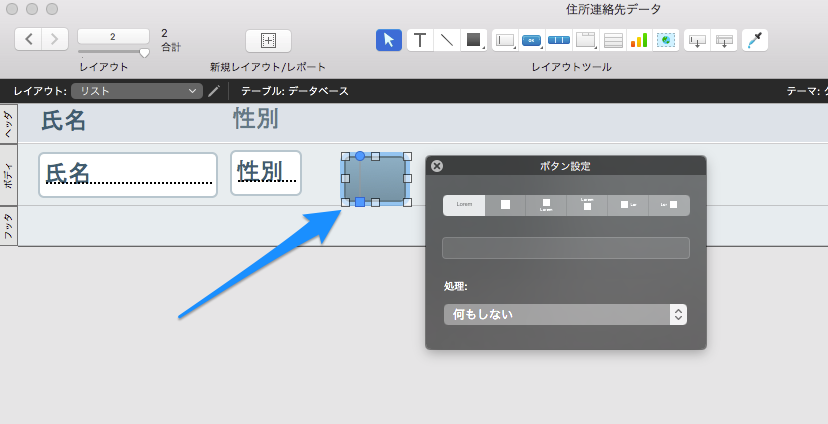
ボタンを配置したい場所にドラッグしてボタンを作成します。

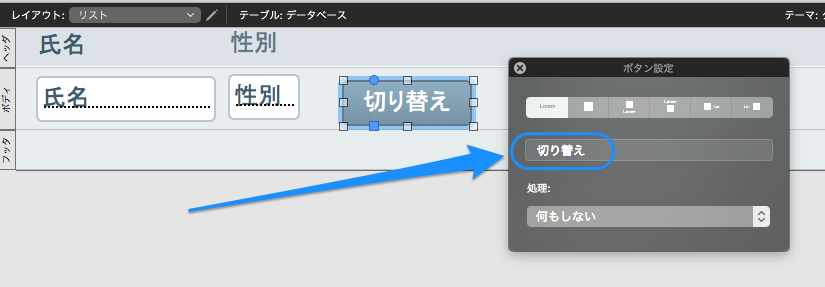
ボタンに表示させたいテキストを入力します。今回の例では、「切り替え」としています。

処理を選択し、「単一ステップ」を選択します。
先ほどの、フィールドをボタンにするのと同様に、設定します。

ブラウズモードに切り替えます。
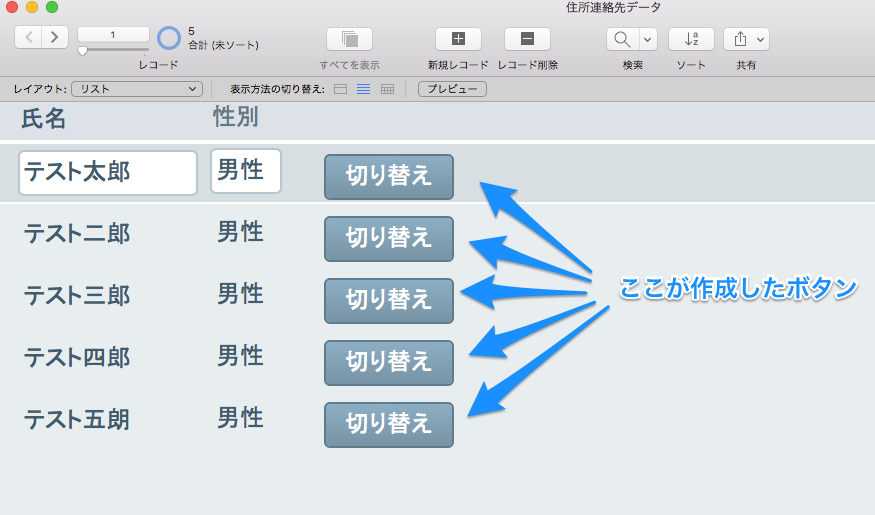
作成したボタンをクリックして、レイアウトが切り替わるのを確認します。

どうでしょう?目的に合わせてボタンを配置すると、より使いやすいデータベースが作成できます。
ボタン設定の項目について、細かい解説は、FileMaker社の
を参考にしてみてください。
さらに上級なテクニックとして、「スクリプト」というものがあります。よりボタンを自動化したり、複雑な制御を可能にします。