さて、テーブル、フィールドまで出来上がりましたので、次はレイアウトについて説明します。
レイアウトの種類
FileMakerでの表示形式は、4タイプあります。
- ブラウズモード
- 検索モード
- レイアウトモード
- プレビューモード
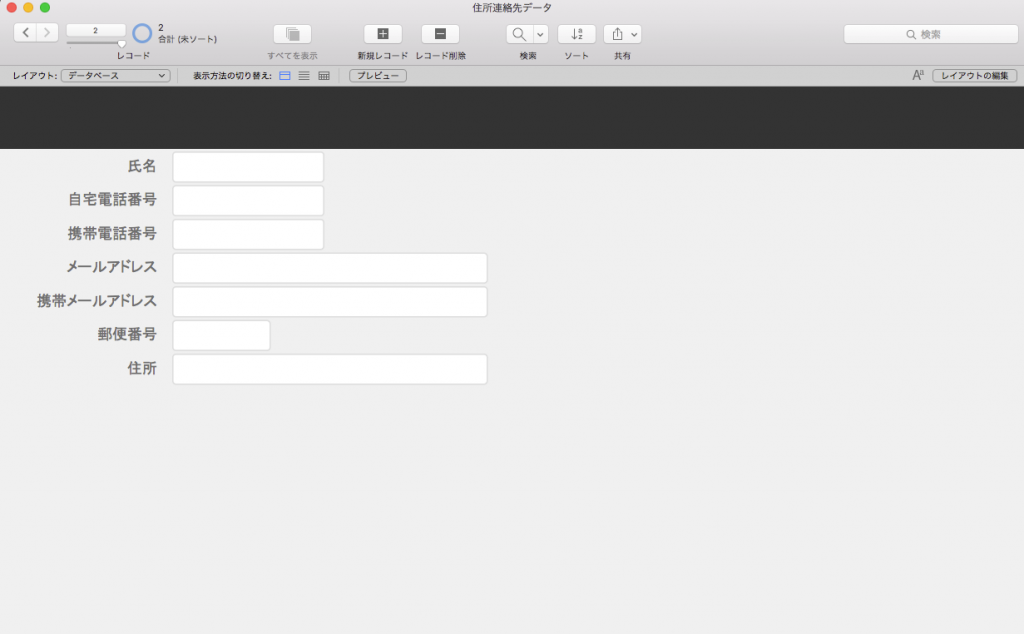
ブラウズモード

ブラウズモードは、データを見たり、入力するためのモードになります。
どのような作りになっていれば、データが見やすいか、あるいは入力しやすいかなどが重要になってきますね。そのデザインを調整するのが次にある「レイアウトモード」になります。
レイアウトモード
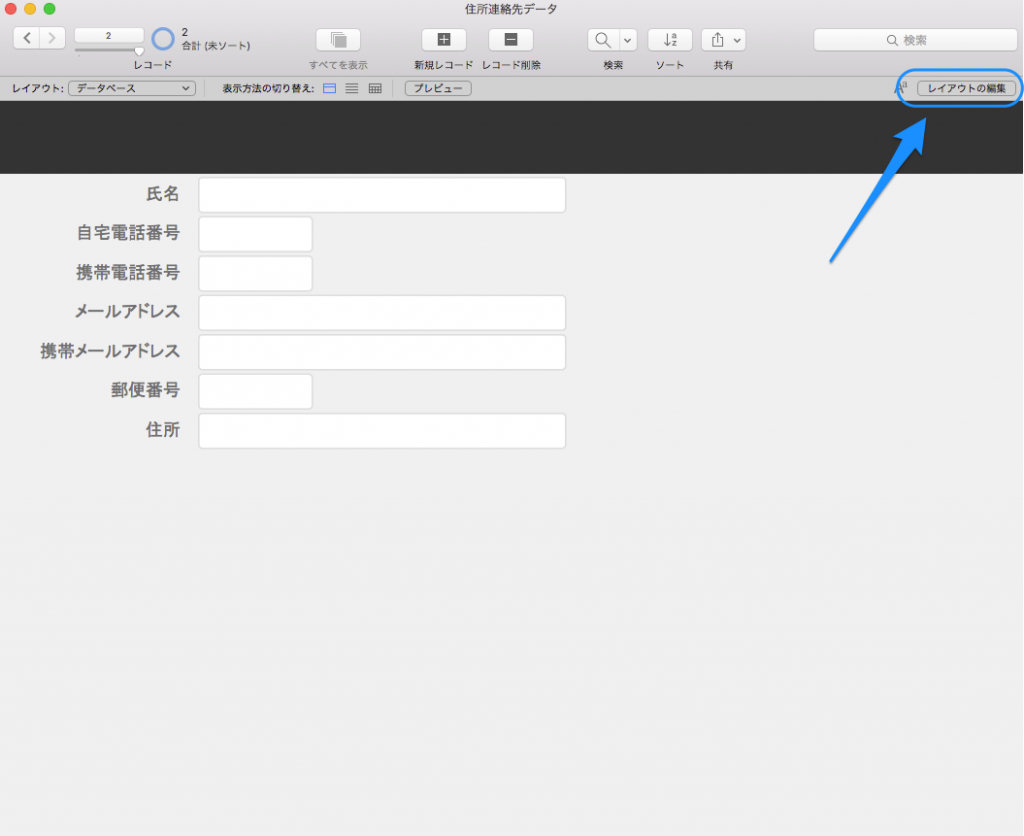
レイアウトの編集をクリックします。

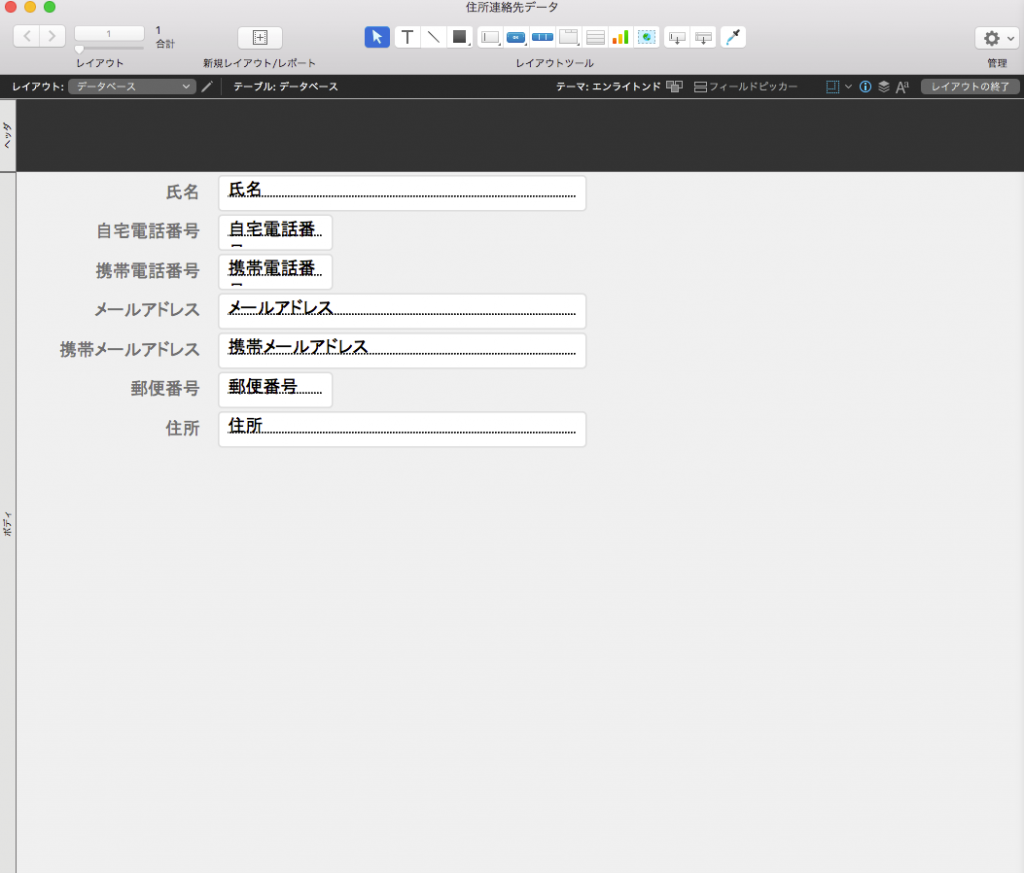
レイアウトモードになりました。

その名の通り、フィールドのレイアウトを編集するモードです。レイアウトをカスタマイズして、見やすく、入力しやすいレイアウトに変更できます。
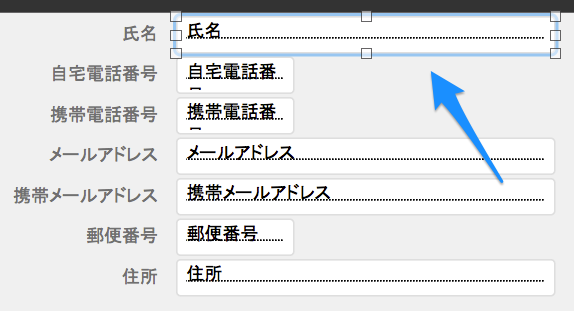
現在の状態だと、少し氏名フィールドの横幅が広すぎます。逆に電話番号フィールドの幅が狭いように感じます。
レイアウトモードの状態で、フィールドをクリックすると、幅や高さを調整できます。

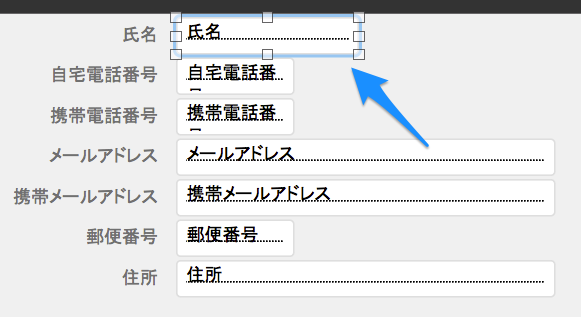
氏名の横幅を狭めてみました。
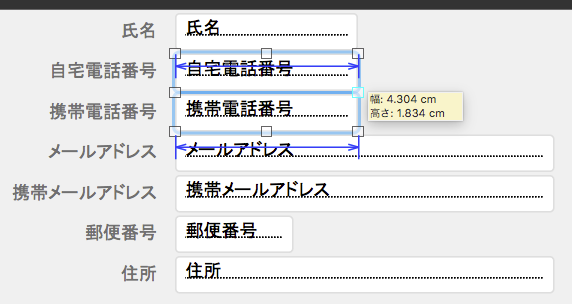
次は電話番号フィールドの幅を広げてみましょう。

広がりました。

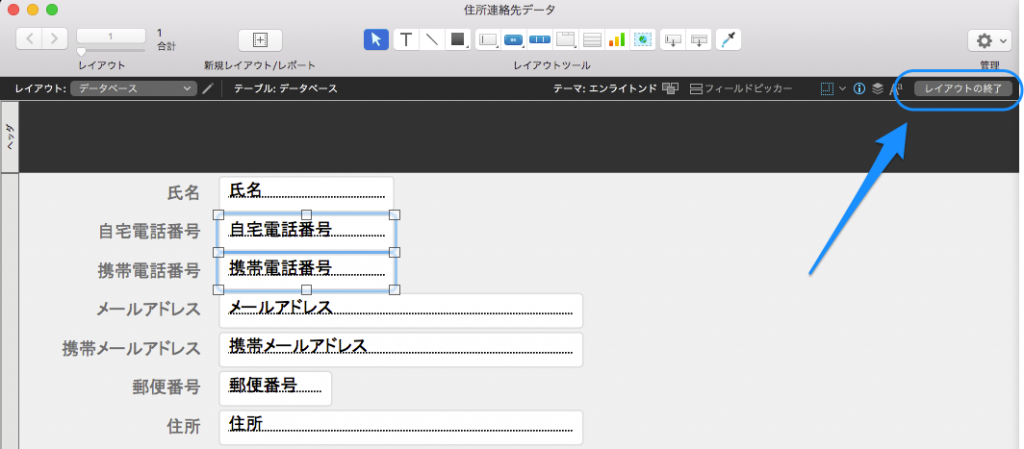
では、一度編集したレイアウトを保存して、データを入力するブラウズモードに戻して見ましょう。
まず、右上にある「レイアウトの終了」をクリックします。

下のような画面が出てきますので、「保存」をクリックします。


レイアウトモードで新たにフィールドを追加する
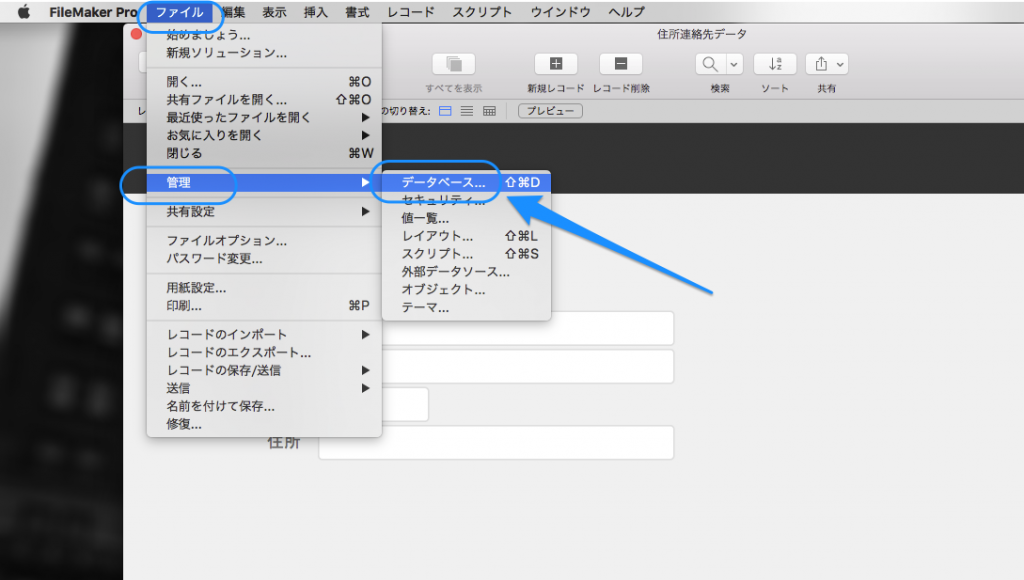
新たにフィールドを追加したい場合は、「ファイル」→「管理」→「データベース」をクリックします。

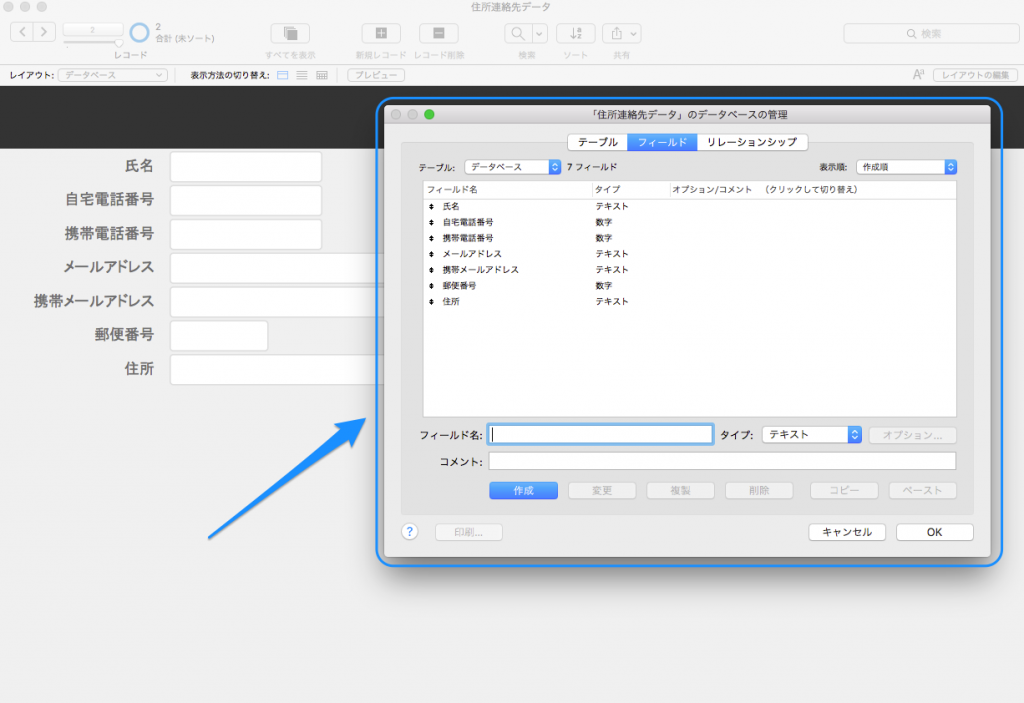
フィールドを作成する画面が出てきます。ここでは、デーブルの追加作成もできます。

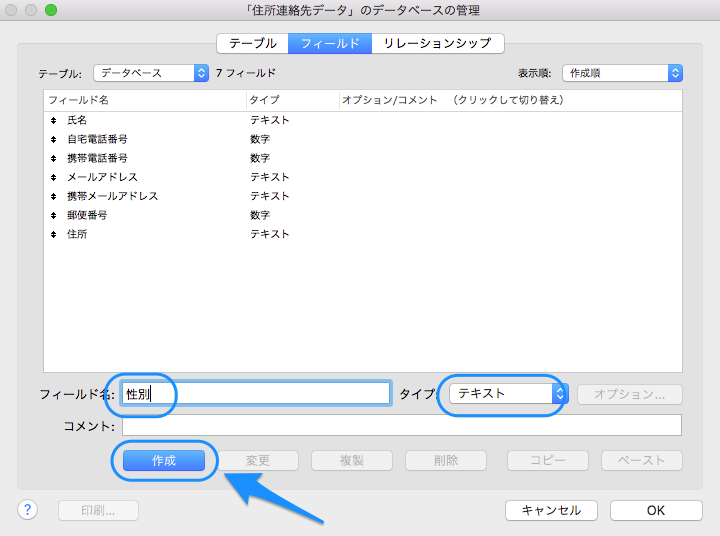
新たに「性別」というフィールドを追加してみましょう。
フィールド名→性別
タイプ→テキスト
「作成」をクリックします。

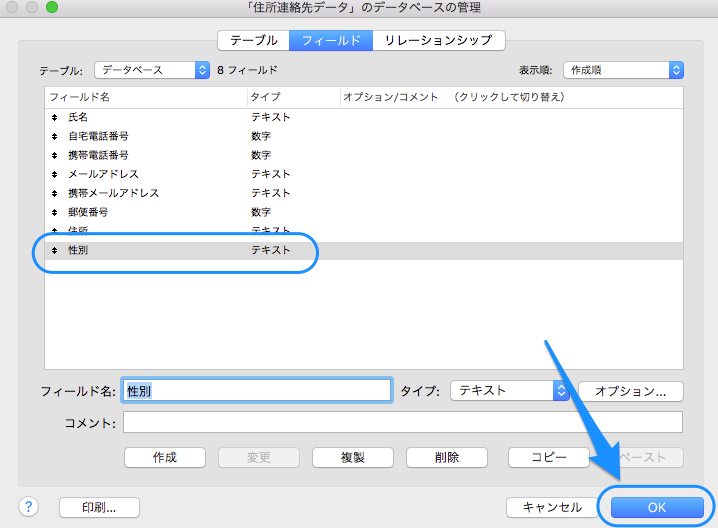
性別フィールドが追加されました。
「OK」をクリックします。

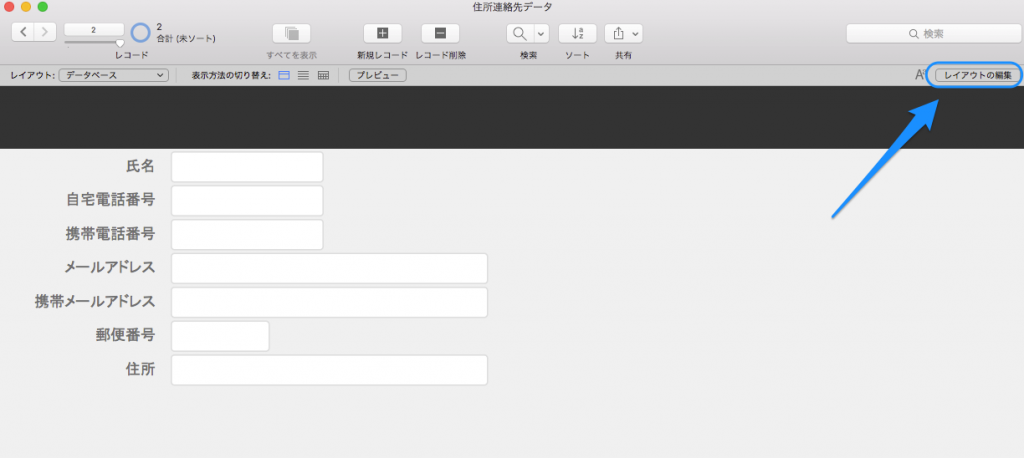
「OK」をクリックすると、ブラウズモードに戻ります。
追加した性別フィールドをレイアウト上に配置しましょう。まず、「レイアウトの編集」をクリックしてレイアウトモードにします。

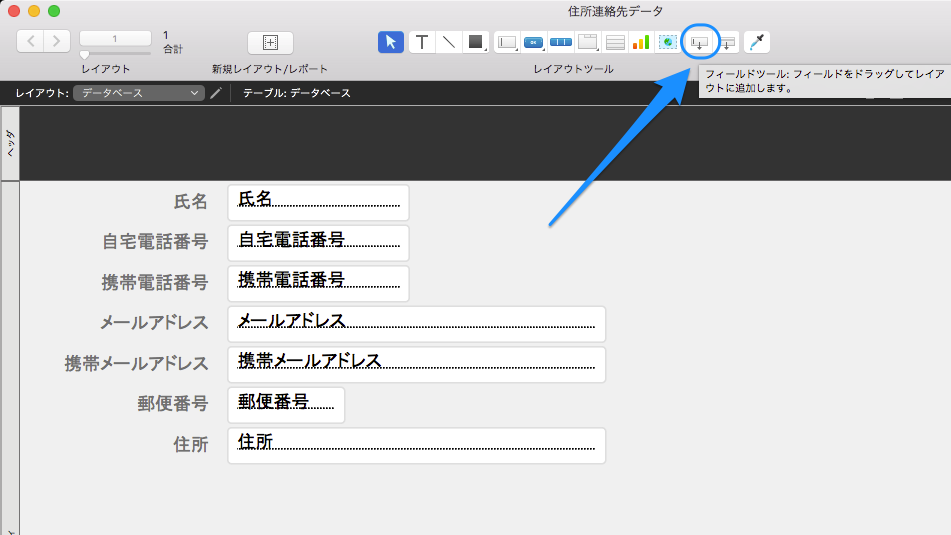
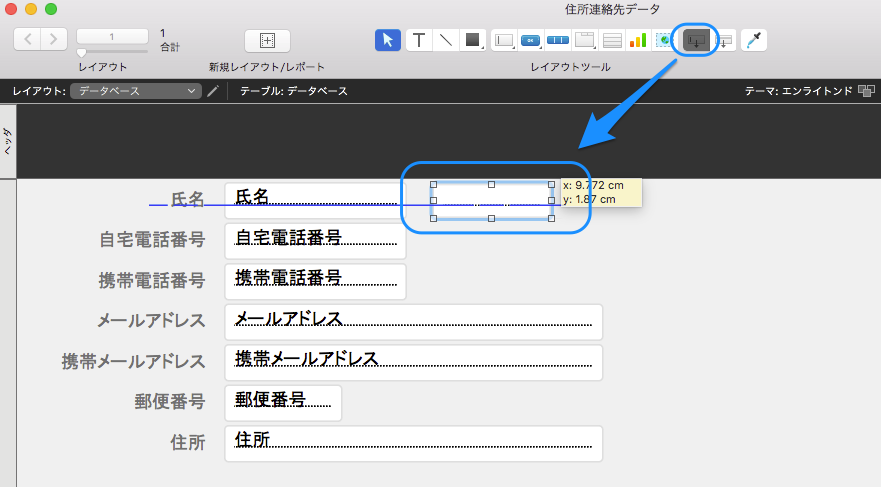
「フィールドツール」というボタンをドラック(左クリックを押したまま)しながら表示させたい部位にカーソルを移動します。

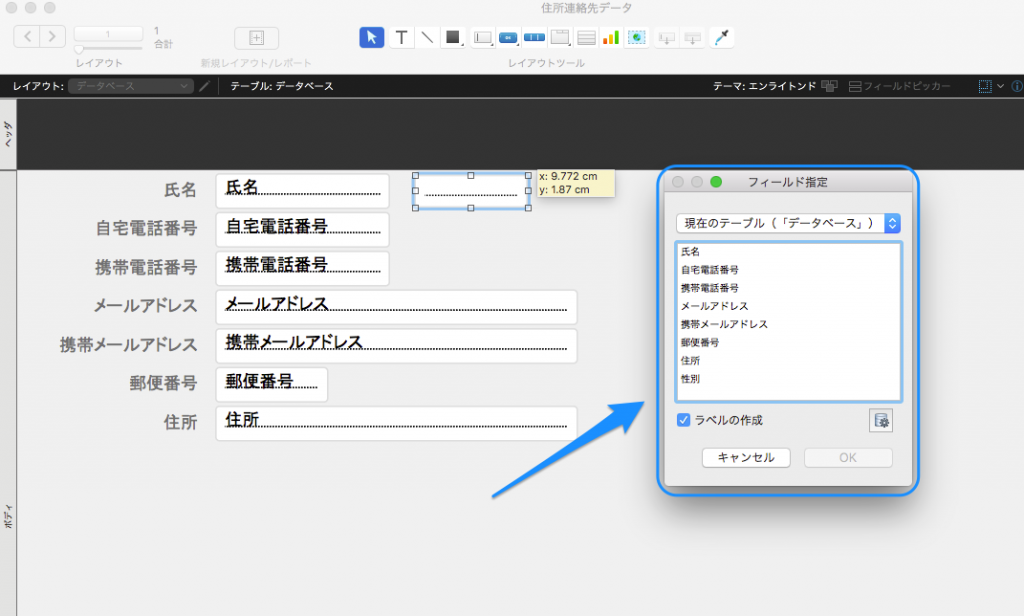
すると、フィールドの設定という画面が出てきます。

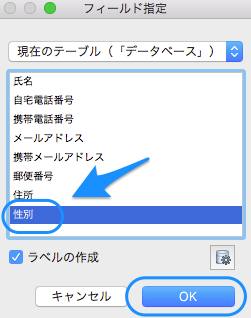
性別を選択して「OK」を押します。

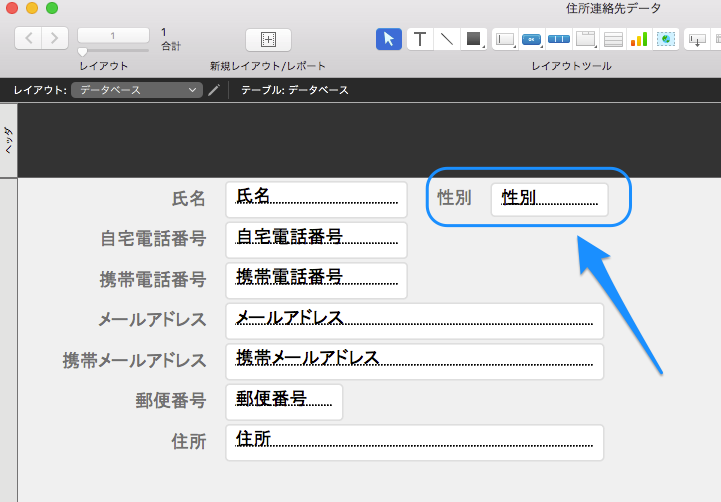
レイアウト上に性別フィールドが追加されました。

このような作業を繰り返して、必要とするレイアウトを作成していきます。
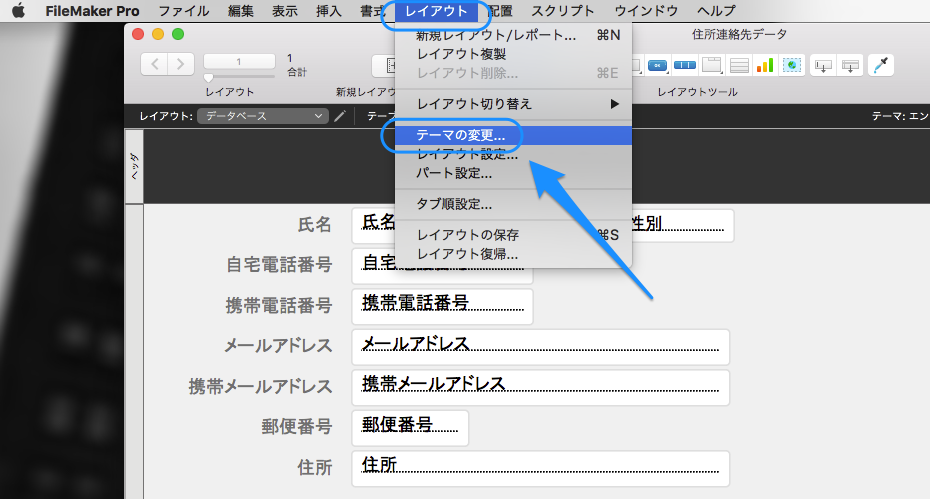
「テーマ」を利用すると、外観を変えることができます。「レイアウト」→「テーマの変更」をクリックします。

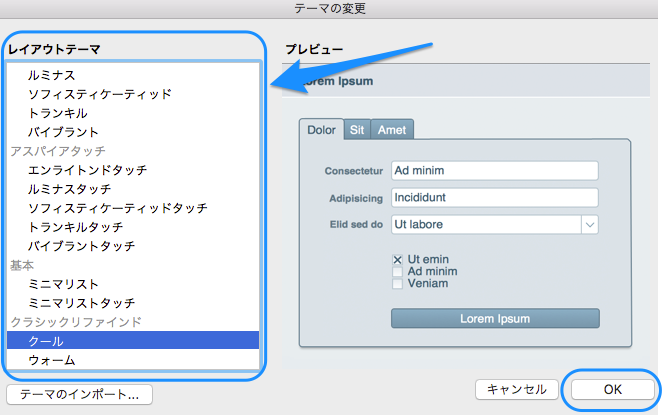
レイアウトテーマの「クール」を選択して、「OK」をクリックします。

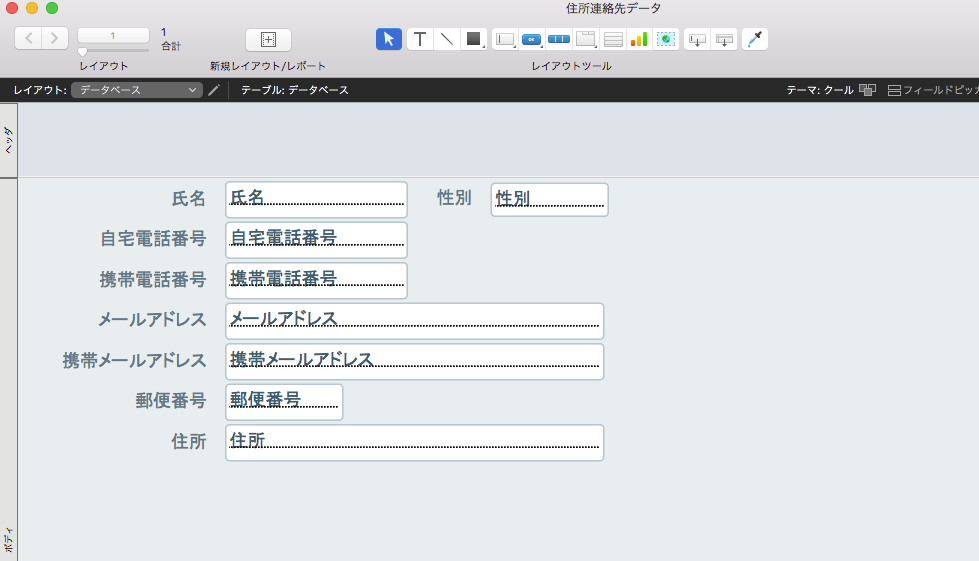
テーマが変更され、外観が変わりました。

テーマを利用しないでも、細かく色やフォントなどを調整してデザインすることも可能です。
どうでしょうか?次回は、フィールドへのデータの入力方法についてまとめてみます。